手持ちのWebサイトではしばらく前からXHTML+RDFa-1.0をDTD宣言に使用していましたが、十分に対応できている状況ではありませんでした。
今は個人的使うCMSというか静的HTML/RSS生成ツールを作成していて、RDFの構造を意識しようとしています。
RDFaをちゃんと使うために神崎さんの「セマンティックHTML/XHTML」を読み直していて、RDFグラフの典型的な型をちゃんと理解しないといけないなぁと思ったところです。
CMSみたいなツールを考えてみると、文書自体の構造はある程度自動化できる可能性がありそうなのですが、文書に含める画像、アンカーなどのリソースは手動でrel, propertyなどの属性を付与する必要があると強く思っています。
コンテンツを書くために毎回本を開くのも大変なので、自分の理解の範囲でまとめた図を作ってみました。
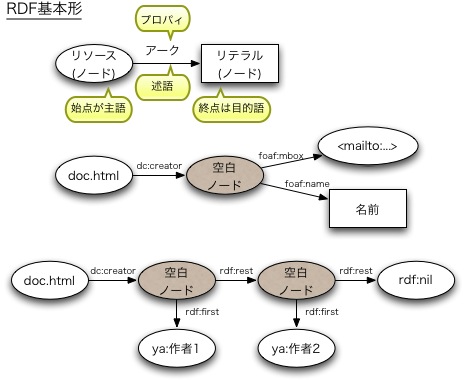
RDFグラフの基本形
RDFa関連の資料を読むためには、リソースとリテラルを区別することが必要です。
Turtle構文が理解できる事は必要ですが、それは神崎さんの本を呼んでもらう事にして、次のような図に対応するTurtle構文、RDF/XML構文、XHTML+RDFa構文を理解できれば一つの目安になるかなと思います。
最後の形は閉じたRDFの形ですが、RDFaではまだ記述する事ができません。
詳細はRDFa Working Group WikiのContainersAndCollectionsに詳しく載っています。
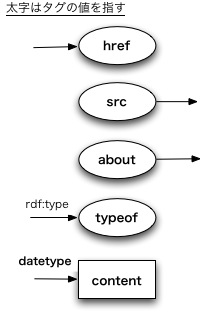
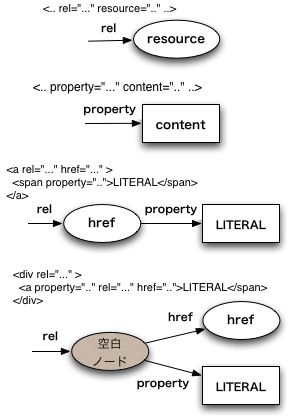
XHTML+RDFaからのグラフへの変換
太字になっているのは属性に指定されている値のことです。 ここではrdf:typeだけが小文字で理解を補助するために付与しています。
relはリソース用、propertyはリテラル用
ここには書いていませんが、XHTMLのlink, metaタグも、指定する対象がリソースかリテラルかで使い分けています。
さいごに
これで網羅できているわけではないですが、リソース、リテラルの区別と、空白ノードが出現するタイミングを理解することがとりあえずの目標です。
おそらくこれぐらいは覚えておかないと、RDFaを意識したタグ付けはストレスな作業になるでしょう。
自動化できそうなのは、ダブリンコアやFOAFで定義されているタグの種類を提示したり、それがリソース用なのかリテラル用なのか判別するところぐらいでしょうか。
この記事で取り上げた品々






0 件のコメント:
コメントを投稿